
Adding Snap Indicators
Most of my time this week was spent in extending the SnapIndicator class to be
able to display alignment guides. At first I tried to add custom behaviour to CanvasItemCtrl
to display straight lines and I got pretty close to successfully doing that, the
only problem being that the snap guides did not fully disappear sometimes. After
spending a lot of time trying to figure out why, I finally asked the Inkscape community
for help and I am glad I did! @Tavmjong on GitLab pointed out that CanvasItemCtrl
was only meant to draw single points and that I should use CanvasItemCurve instead.
This worked just as I wanted and all I had to do was to pass the class two points
to draw a line.
@prokudine did a wonderful review of the feature over at YouTube
Bug Fixes
I also fixed some easy-to-fix but annoying bugs this week. One of them being that the top-left corner of the canvas was always considered for snap in case there was and object next to it.
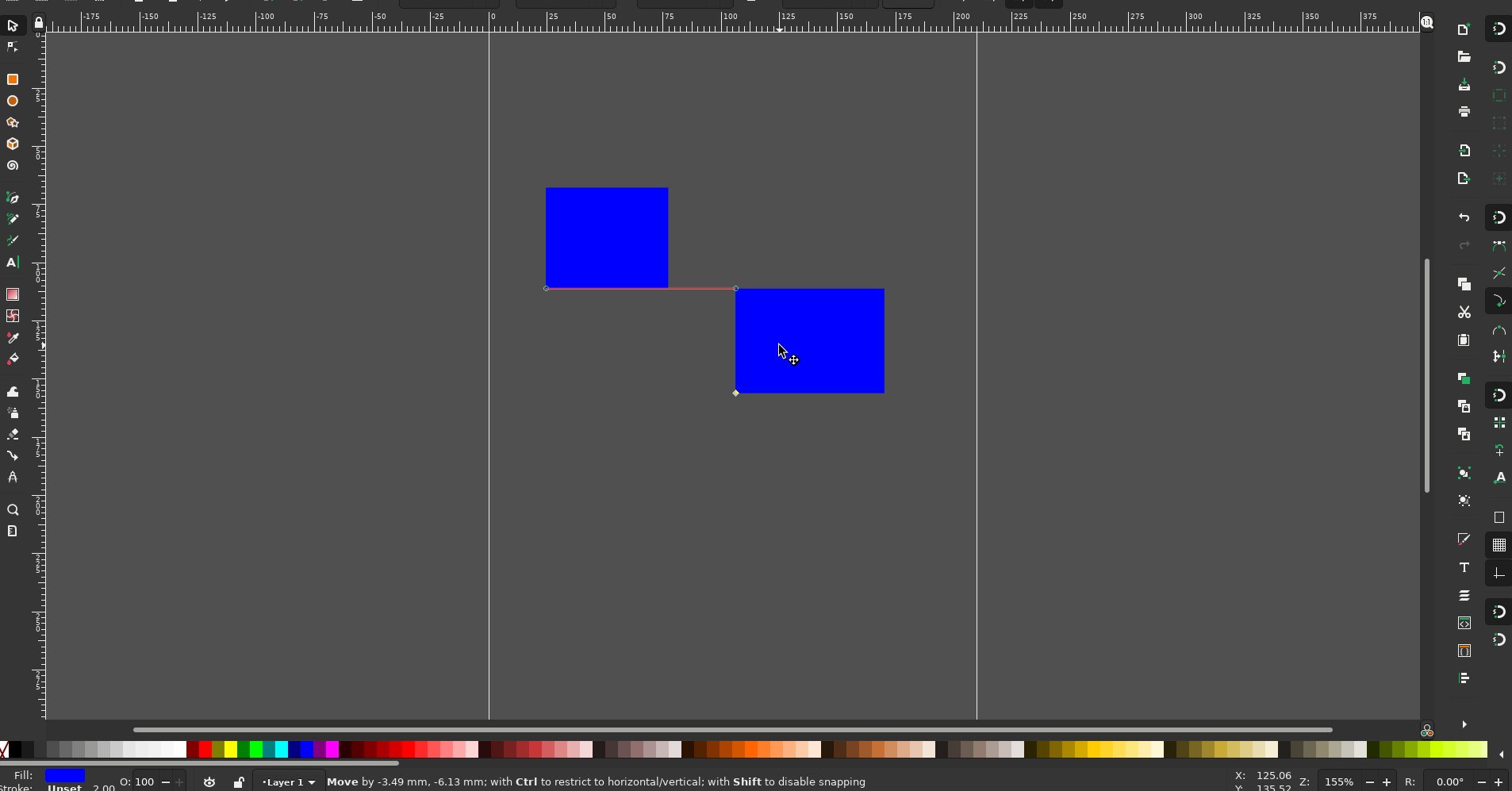
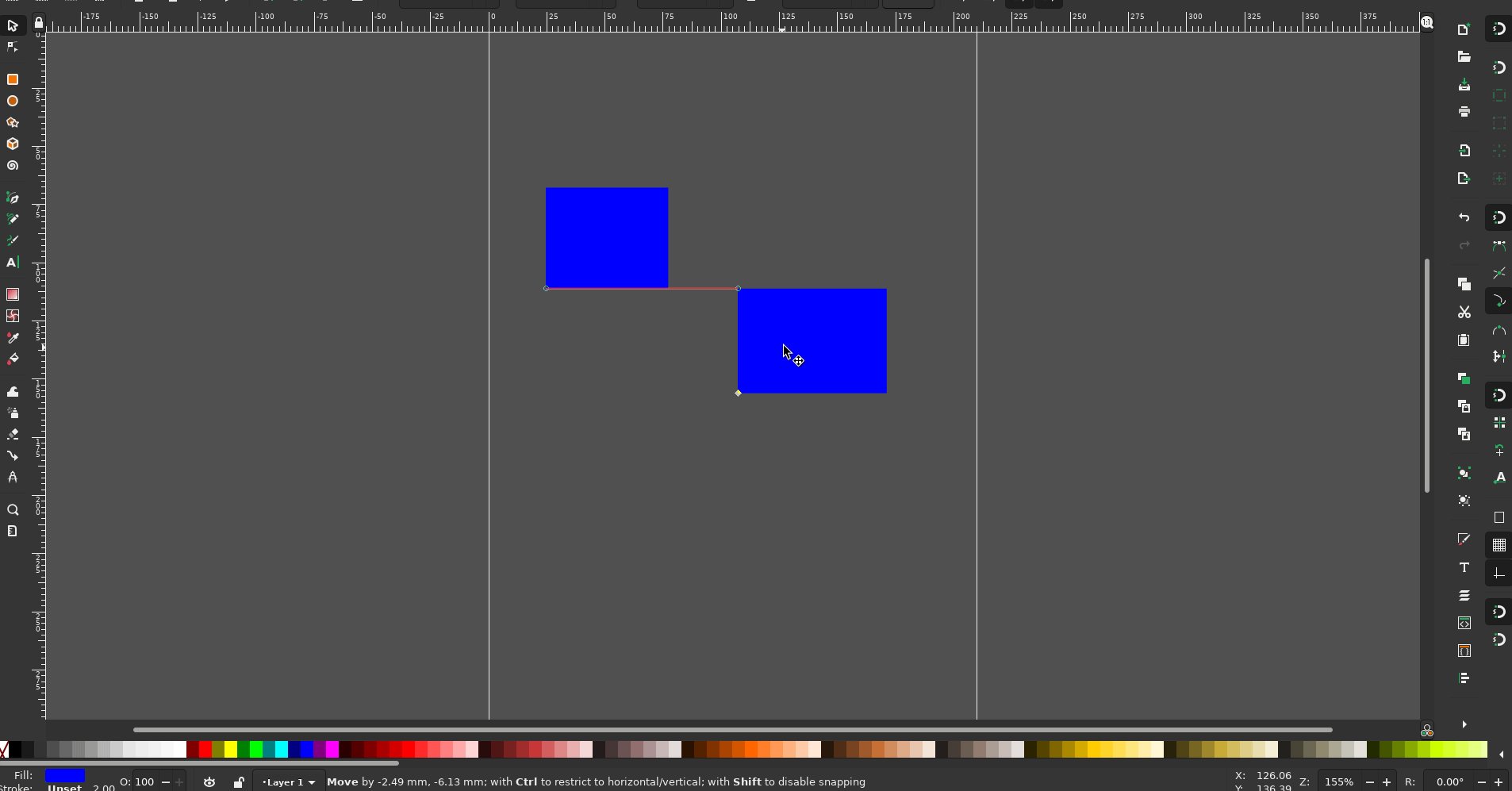
Another bug was that the guides sometimes seemed to snap to a point that was farther even though there was a point nearer to the source. This was an easy fix
| Before | After |
|---|---|
 |
 |
Color Coding Guides
After some brief discussion on #team_ux I decided to color code the guides. The
current behaviour is:
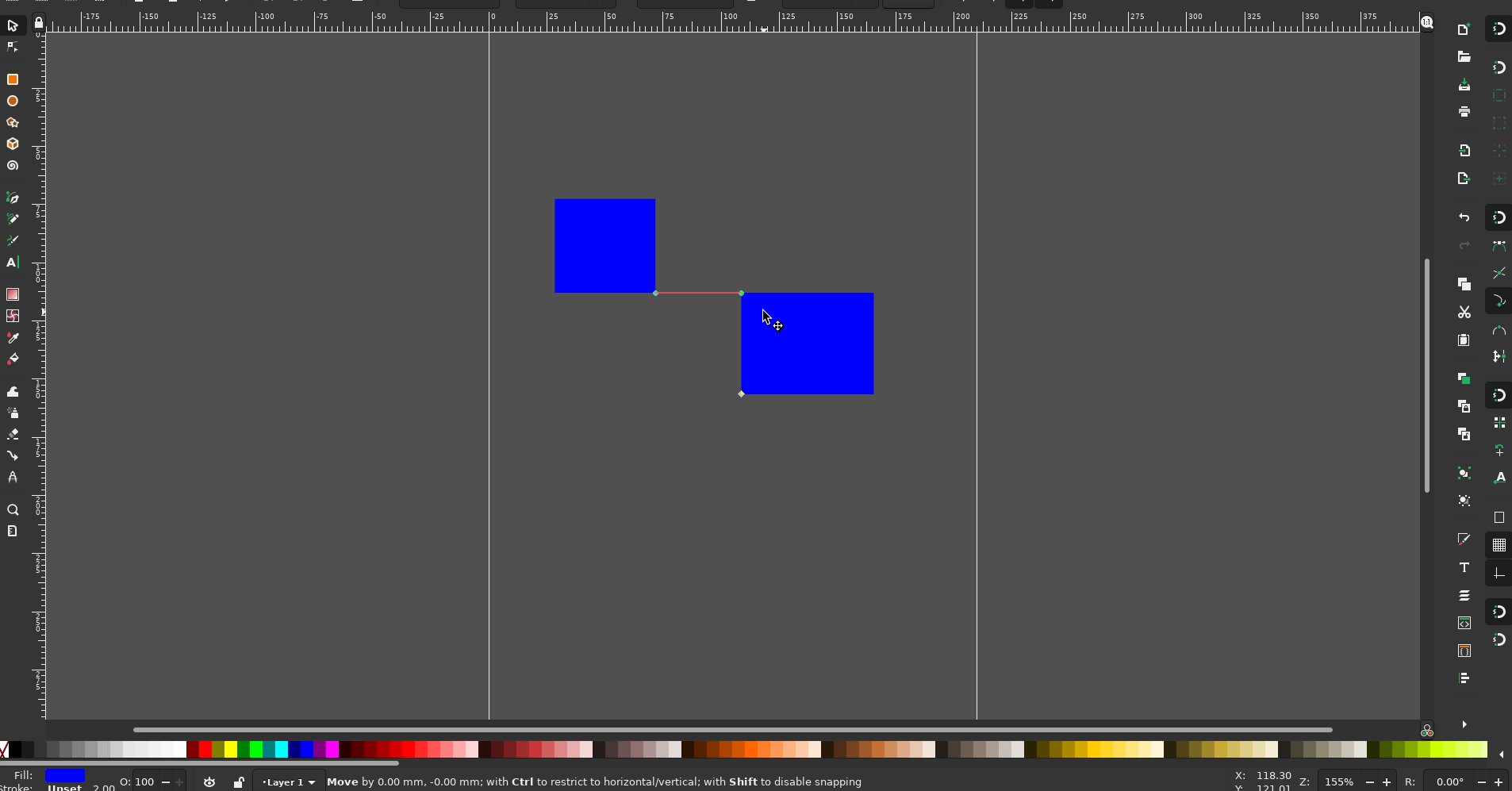
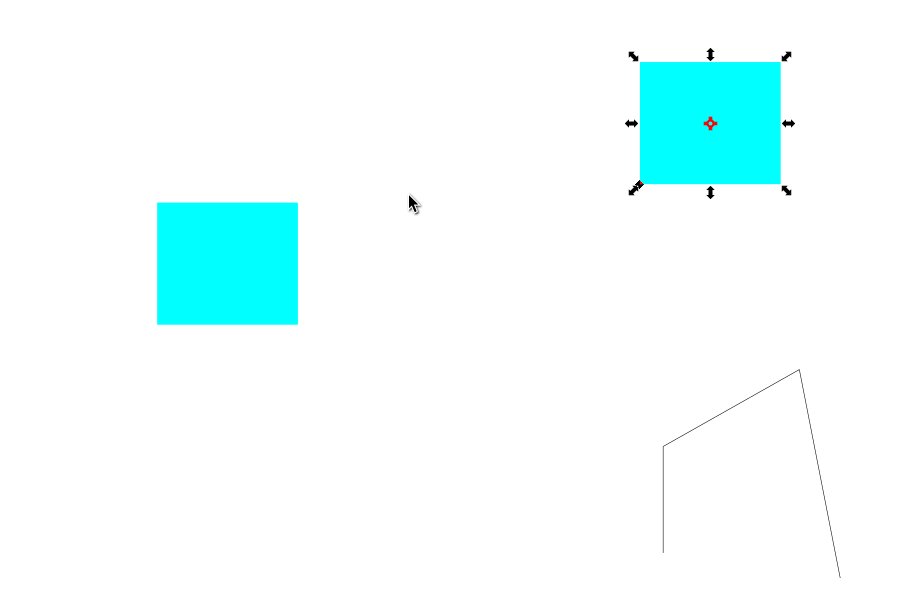
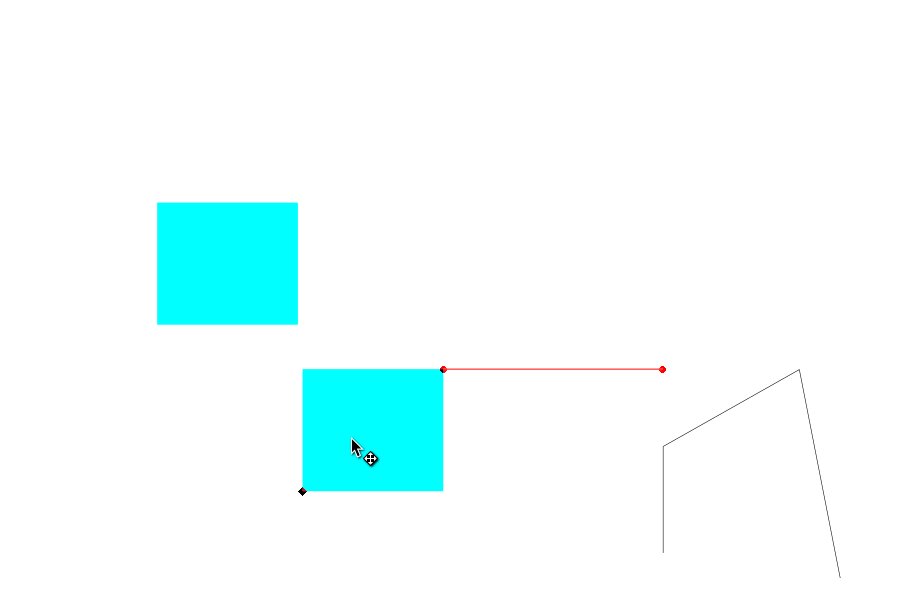
- Red if snapped to another bounding box.
- Green if snapped to a page corner of page center.
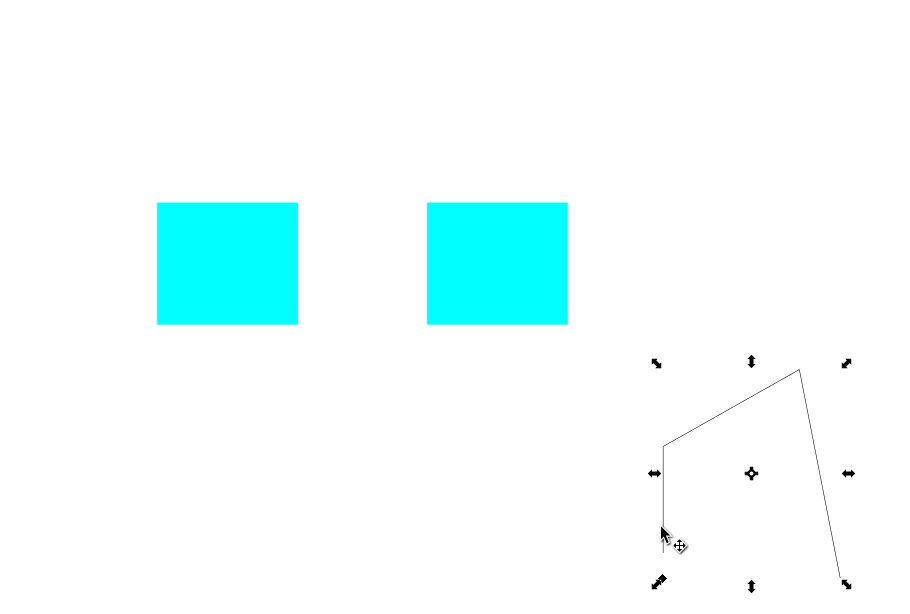
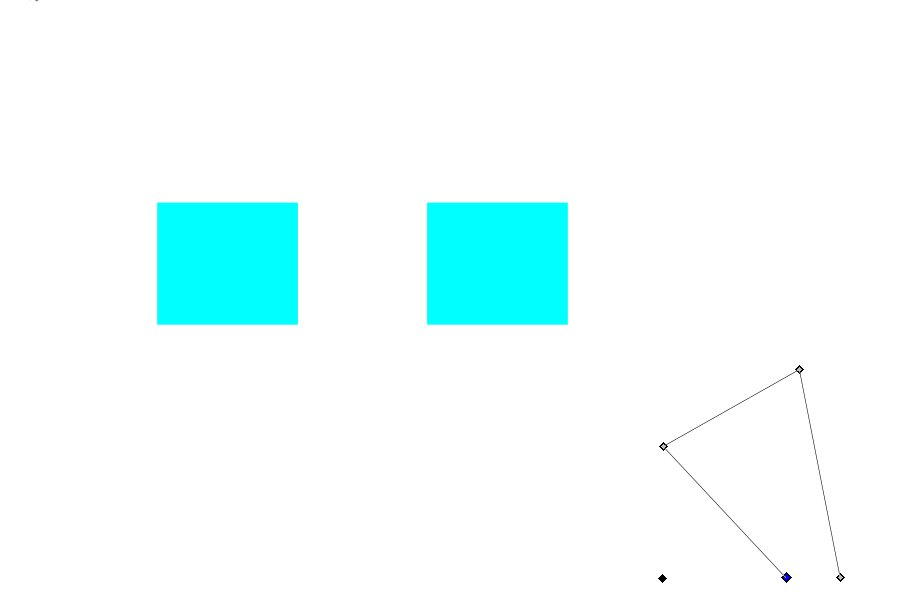
- Blue in case of self snapping when nodes align to each other.

Next Up
With this the core functionality of the alignment guides is almost fully implemented. Now I plan to test the feature as much as I can and also see what suggestions user testing presents. Also the feature to show the length of the alignment guides might be useful. Another UX feature that would look nice is that the guides should fade in as they appear. This can be a bit sketchy to implement but is worth looking into.
Apart from this I also plan to implement one of the stretch goals for this project, distance snapping. Right now I am not very sure as to how the “algorithm” would work but this feature could be very useful to a lot of people.
